Dalam artikel ini, anda akan diperlihatkan dua cara bagaimana mendeploy aplikasi react ke netlify.
Mungkin cara pertama ini akan terlihat cukup manual, kemudian cara yang kedua termasuk best practice karena sudah termasuk continous deployments dan update yang otomatis lewat github. Yeey, mungkin ini akan jadi luar biasa.
Membuat repo React
Untuk membuat project baru, kita akan menggunakan starter kit resmi dari React.
shellnpx create-react-app my-react-appcd my-react-appnpm start
Sebelumnya kalian harus memasang terlebih dahulu
create-react-appcli lewat perintahnpm install -g create-react-app
Jika muncul tampilan berikut di terminal hal itu menandakan kalian sudah berhasil membuat project baru menggunakan create-react-app:
shellSuccess! Created my-react-app at D:\Software Dev\my-react-appInside that directory, you can run several commands:yarn start...
Kemudian coba jalankan perintah berikut untuk memulai proses development:
shellcd my-react-appyarn start
Silakan kalian ketikkan url berikut http://localhost:3000 di browser anda. Harusnya kalian sudah melihat tampilan berikut:

Sebelum kita deploy, silakan masuk di file src/App.js untuk mengubah beberap kode, seperti pada gambar blok kode berikut:
jsximport logo from './logo.svg';import './App.css';function App() {return (<div className="App"><header className="App-header"><img src={logo} className="App-logo" alt="logo" />+ <p>+ Belajar deploy aplikasi react ke netlify+ </p>- <p>- Edit <code>src/App.js</code> and save to reload.- </p><aclassName="App-link"href="https://reactjs.org"target="_blank"rel="noopener noreferrer">Learn React</a></header></div>);}export default App;
Silakan save dan lihat hasilnya di browser.

Yee, luar biasa!. Sekarang kita fokus tujuan utama artikel kita yaitu saat deploy ke netlify.
Deploy manual
Kita mulai dari cara yang paling mudah yaitu hanya drag and drop. Tetapi sebelum itu kalian harus punya akun netlify terlebih dahulu.
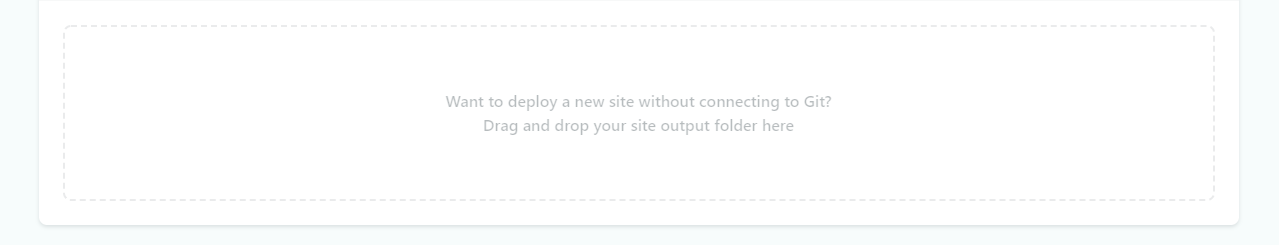
Setelah membuat akun netlify kita harus login, dan kemudian buka menu sites https://app.netlify.com/teams/{your_account}/sites, silakan scroll kebagian paling bawa
dan anda akan melihat bagian kosong yang mana kita dapat drag website kita kebagian tersebut:

Sebelum itu melakukan hal diatas, kalian perlu melakukan build dengan menjalankan perintah berikut:
shellyarn build
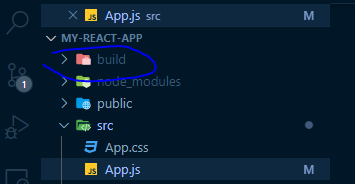
Perintah ini akan membuat direktori build, seprti yang terlihat di gambar berikut:

Kemudian drag and drop direktori build kedalam bagian kosong dihalaman netlify. Tunggu beberapa detik, setelah itu harusnya aplikasi react anda telah terdepoloy 🎉.
Deploy otomatis
Dengan menggunakan cara ini, maka setiap perubahan terhadap kode kita yang ada di github akan membuat website terdeploy secara otomatis ke netlify.
Untuk melakukan ini, kita perlu menyimpan projek ke repositoi github. Kunjungi github dan buat repositori baru. Untuk panduannya, kalian dapat mengikuti di tautan berikut disini
Jalankan perintah berikut untuk push kode kalian ke github:
shellgit push -u origin main
Kemudian kembali ke halaman netlify dan mulai mengimport repositori kita dengan menekan tombol New site from Git:

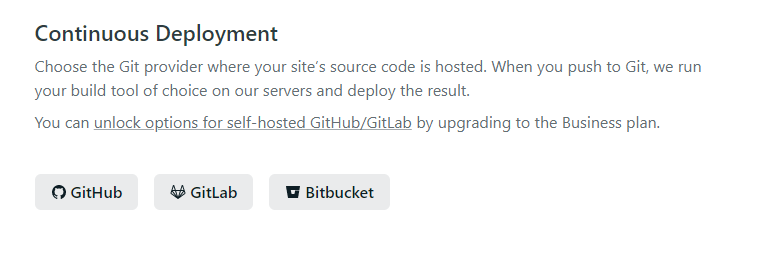
Setelah itu kita akan dihadapkan sebuah pilihan. Dalam kasus ini kita pilih github, karena dilangka sebelumnya repositorinya di push ke github:

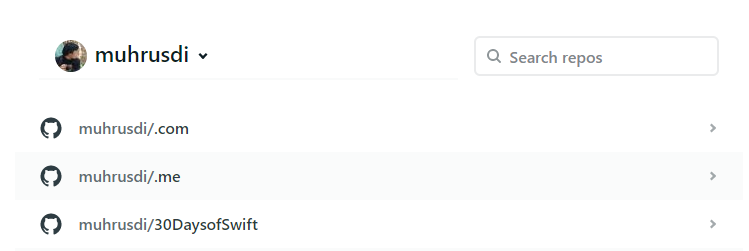
Kemudian kalian bisa mencari nama projek yang ingin kalian deploy:

Pilih repositori yang ingin di deploy, kemudian tekan tombol deploy dan tunggu beberapa detik, setelah itu seharusnya kalian sudah dapat melihat website kalian sudah live.