Apa yang diperlukan untuk memulainya?. Yah, kita umumnya menggunakan Starter Kit untuk memulai, setup akun di platform CDN seperti Vercel/Netlify dan boom!!!, kita sudah memiliki website sendiri.
Dengan Gatsby.js memungkinkan kita mengembangkan website secara instan dengan memanfaatkan starter kit yang disediakan oleh Gatsby.js
Gatsby provides development teams an open source frontend framework for creating dynamic, optimized websites and a cloud platform for delivering them on a blazing fast edge network.
Tool yang dibutuhkan
Sebelum memulai, anda perlu memasang beberapa tool di local anda.
Pastikan bahwa di local anda telah terpasang Node.js dengan mengecek menggunakan perintah node --version di
terminal komputer anda. Biasanya npm sudah sepaket dengan Node.js yang juga dapat dicek dengan perintah npm --version.
Ketika kedua perintah tersebut mengeluarkan versi, hal itu berarti tool tersebut telah terpasang. Jika Node.js belum terpasang di
local anda, anda dapat mengunduhnya di website resmi Node.js.
Setelah keperluan dasar selesai, maka kita dapat memasang Gatsby CLI secara lokal. Denga Gatsby CLI akan memudahkan kita membuat repositori, memulai pengemabangan sampai dengan prose build ke production. Untuk memasangnya, anda dapat mengetikkan perintah berikut
shellnpm install -g gatsby-cli
Ketika proses pemasangan selesai, silakan cek dengan perintah gatsby --version.
Memulai Direktori
Kita akan menggunakan Starter kit sederhana dari gatsby.js. Kit ini salah satu kit yang minimalis yang tidak memberikan banyak kode diawal.
Mari kita membuat direktorinya:
shellgatsby new my-blog
Perintah diatas secara default akan mengunduh starter kit yang disediakan langsung dari Gatsby.js, jika anda ingin menggunakan starter kit yang disediakan oleh komunitas lain, anda dapat menjalankan perintah berikut:
shellgatsby new {nama-projek} {link-starter-kit}// contohgatsby new my-blog https://github.com/LekoArts/gatsby-starter-portfolio-cara
Setelah Gatsby CLI menginstall semua yang kita perlukan, kemudian kita masuk kedalam directori dan mulai menjalankan tahap pengembangan.
shellcd my-blogyarn start
Perintah ini akan membuat banyak hal dan juga membuat website kita tersedia di http://localhost:8000/, dan untuk graphql playground tersedia di http://localhost:8000/___graphql.

Jika anda membuka di browser, anda akan melihat tampilan default dari starter kit dari Gatsby.js yang terlihat sederhana seprti gambar diatas.
Ayo kita lihat file dari halaman home yang terdapat didalam direktori pages src/pages/index.js.
jsximport * as React from "react"import { Link } from "gatsby"import { StaticImage } from "gatsby-plugin-image"import Layout from "../components/layout"import Seo from "../components/seo"const IndexPage = () => (<Layout><Seo title="Home" /><h1>Hi people</h1><p>Welcome to your new Gatsby site.</p><p>Now go build something great.</p><StaticImagesrc="../images/gatsby-astronaut.png"width={300}quality={95}formats={["AUTO", "WEBP", "AVIF"]}alt="A Gatsby astronaut"style={{ marginBottom: `1.45rem` }}/><p><Link to="/page-2/">Go to page 2</Link> <br /><Link to="/using-typescript/">Go to "Using TypeScript"</Link></p></Layout>)export default IndexPage
Terlihat komponen React sederhana yang hanya menampikan beberapa paragraf dan satu gambar. Ketika kita menjalankan yarn start,
gatsby akan mengenali sendiri semua file yang berada didalam
direktori src/pages yang akan dibuat menjadi sebuah halaman. Jadi untuk file pages/index.js ditujukan untuk halaman root
atau yang biasa kita sebut halaman home, contoh urlnya adalah (example.com). Demikian juga ketika terdapat file lain seperti pages/blog.js
maka akan diarahkan ke halaman blog (example.com/blog).
Mari kita membuat perubahan pada file src/pages/index.js dengan menambahkan beberapa komponent list dari blog kita.
jsximport * as React from "react"import { Link } from "gatsby"import { StaticImage } from "gatsby-plugin-image"import Layout from "../components/layout"import Seo from "../components/seo"const IndexPage = () => (<Layout><Seo title="Home" />+ <h1>Selamat Datang di Blog Saya</h1>+ <ul>+ <li>+ <div>+ <h3>Blog 1</h3>+ <p>Membuat blog pertama saya</p>+ <a href="/blog/pertama">Baca selengkapnya</a>+ </div>+ </li>+ <li>+ <div>+ <h3>Blog 2</h3>+ <p>Membuat blog kedua saya</p>+ <a href="/blog/kedua">Baca selengkapnya</a>+ </div>+ </li>+ </ul>- <h1>Hi people</h1>- <p>Welcome to your new Gatsby site.</p>- <p>Now go build something great.</p>- <StaticImage- src="../images/gatsby-astronaut.png"- width={300}- quality={95}- formats={["AUTO", "WEBP", "AVIF"]}- alt="A Gatsby astronaut"- style={{ marginBottom: `1.45rem` }}- />- <p>- <Link to="/page-2/">Go to page 2</Link> <br />- <Link to="/using-typescript/">Go to "Using TypeScript"</Link>- </p></Layout>)export default IndexPage
Setelah kita menambah beberapa komponen dan menghapus yang tidak diperlukan, maka tampilan yang dapat kita lihat di browser seperti berikut:

Kemudian untuk mengubah tulisan Gatsby Default Starter di header dapat diubah di file [root-project]/gatsby-config.js:
jsmodule.exports = {siteMetadata: {+ title: `My Blog`,- title: `Gatsby Default Starter`,...}...}
Content dari Markdown
Gatsby.js disebut juga sebagai static site generator yaitu salah satu framework yang digunakan untuk menghasilkan website statik dari source seperti file Markdown dan juga dari Headless CMS.
Sekarang, untuk membuat blog kita lebih dinamis dalam penambahan konten baru, maka kita akan membuat gatsby.js menampilkan blog kita dari file markdown.
Disini anda harus menambahkan sebuah plugin gatsby-source-filesystem dan gatsby-transformer-remark di file gatsby-config.js:
jsmodule.exports = {...plugins: [...+ {+ resolve: "gatsby-source-filesystem",+ options: {+ name: "blogs",+ path: `${__dirname}/src/content`,+ },+ },+ "gatsby-transformer-remark",...],}
Sekarang kita asumsikan semua file markdown berada dalam direktori /src/content.
Oleh karena itu, anda harus membuat folder content didalam src dan buat file baru dengan nama postingan-pertama.md
Berikut adalah contoh isi dari blog pertama kita:
md---title: Postingan Pertama Sayadescription: Ini adalah contoh konten pada postingan pertamapublishedOn: Tue May 18 2021 13:41:17 GMT+0800 (Singapore Standard Time)featuredImage: https://res.cloudinary.com/muhrusdi/image/upload/v1623214698/placeholder.jpg---## Postingan Pertama SayaLorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s
Apa yang anda lihat dibagian atas file markdown adalah kumpulan metadata yang disebut dengan frontmatter yang nantinya informasi ini kita akan ambil dan menggunakannya di dalam React.
Request data dari GraphQL
Gatsby.js akan membuat data tersedia saat prose build (ketika menjalankan perintah yarn start atau gatsby develop) dalam bentuk GraphQL.
Anda dapat melihatnya menggunakan GraphQL Playground di http://localhost:8000/___graphql.

Dapat anda lihat bahwa query diatas mengembalikan semua data markdown dalam versi yang telah terformat, kemudian yang akan kita lakukan adalah melewatkan data ini kedalam komponen dan membuat halaman berdasarkan slug.
Pertama kita perlu mengubah format penulisan komponen kita pada file pages/index.js seperti pada baris kode berikut:
jsximport * as React from "react"...+const IndexPage = () => {+ return (+ <Layout>+ ...+ </Layout>+ )+}-const IndexPage = () => (- <Layout>- ...- </Layout>-)export default IndexPage
Untuk query GraphQL di komponen React, kita memerlukan beberapa module dari gatsby seperti useStaticQuery dan graphql.
jsximport * as React from "react"+import { Link, useStaticQuery, graphql } from "gatsby"import { StaticImage } from "gatsby-plugin-image"import Layout from "../components/layout"import Seo from "../components/seo"const IndexPage = () => {+ const data = useStaticQuery(graphql`+ query MyQuery {+ allMarkdownRemark {+ edges {+ node {+ frontmatter {+ title+ description+ }+ }+ }+ }+ }+ `)return (<Layout><Seo title="Home" /><h1>Selamat Datang di Blog Saya</h1><ul>+ {+ data && data.allMarkdownRemark.edges.map(({node}, i) => (+ <li>+ <div>+ <h3>{node.frontmatter.title}</h3>+ <p>{node.frontmatter.description}</p>+ <Link to="/blog/pertama">Baca selengkapnya</Link>+ </div>+ </li>+ ))+ }- <li>- <div>- <h3>Blog 2</h3>- <p>Membuat blog kedua saya</p>- <a href="/blog/kedua">Baca selengkapnya</a>- </div>- </li></ul></Layout>)}export default IndexPage
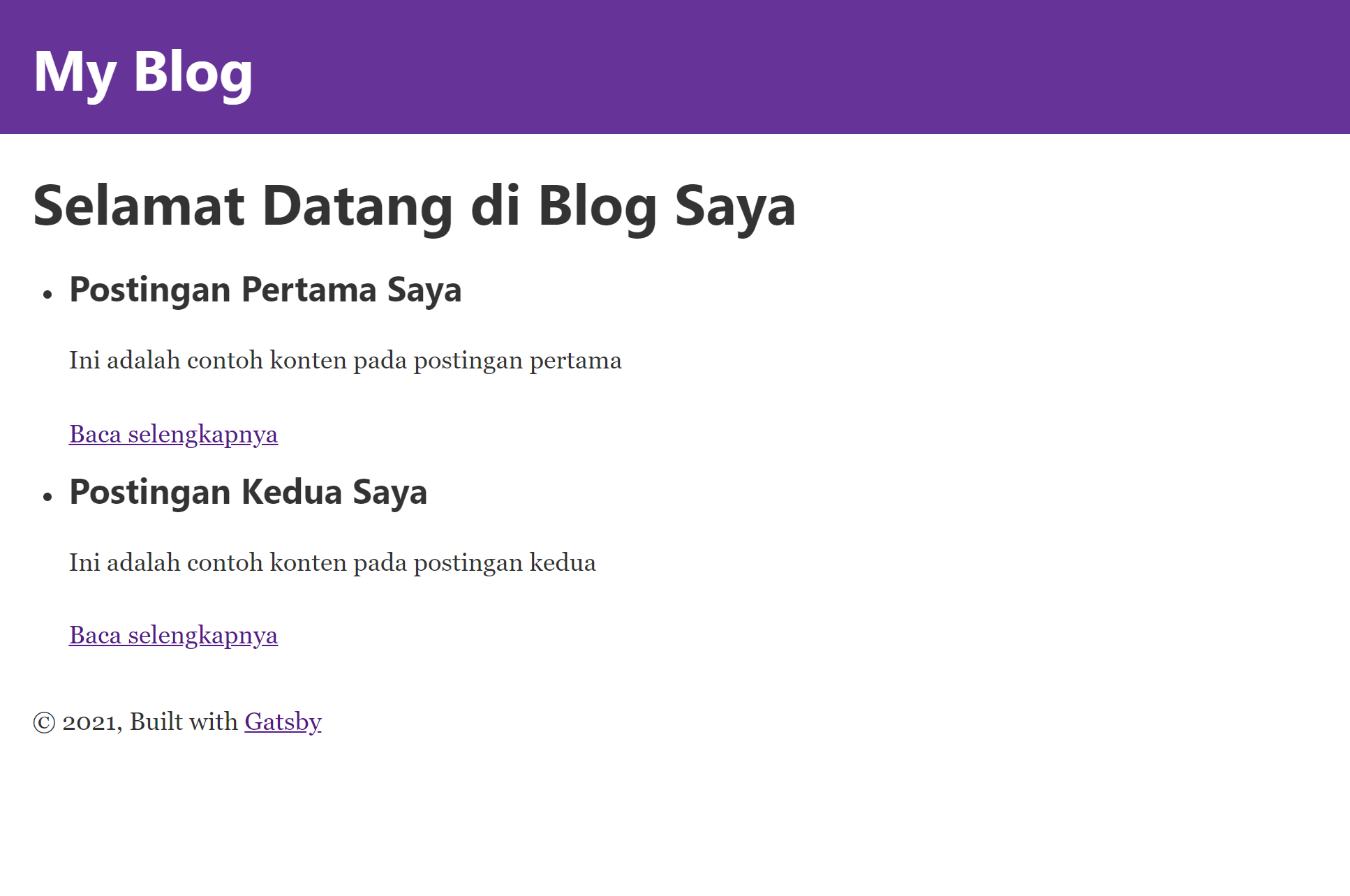
Sampai disini kita sudah menapilkan list blog dari file markdown yang ada di direktori src/content:

Sekarang kita akan mencoba membuat postingan kedua, dengan cara buat file markdown kedua dengan nama postingan-kedua.md di
dalam folder src/content, setelah itu jalankan kembali perintah yarn start, dan lihat dikembali di browser anda apakah list blog kita sudah bertambah.
Membuat halaman detail blog secara dinamis
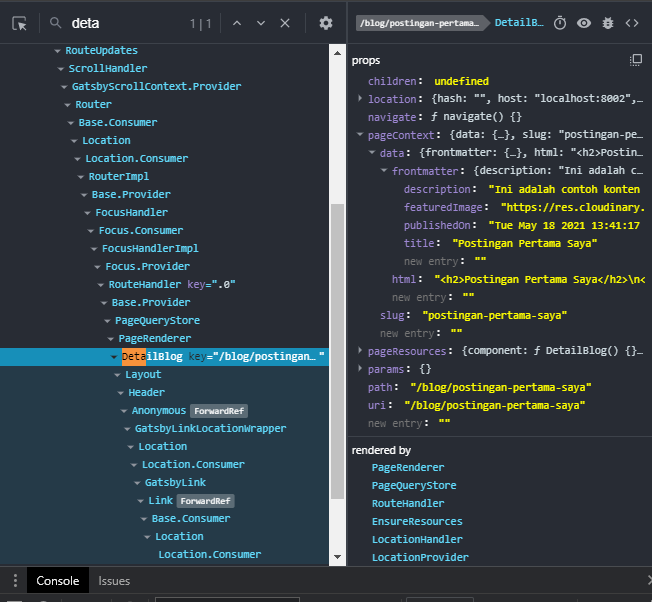
Pertama, kita perlu membuat template detail halamannya terlebih dahulu dengan membuat file di dalam direktori src/templates. Oleh karena itu, kita sediakan direktori src/templates kemudian buat file dengan nama detail-blog.js
di dalam direktori tersebut.
jsimport React from "react"import Layout from "../components/layout"const DetailBlog = ({pageContext}) => {const { data } = pageContextreturn (<Layout><h1>{data.frontmatter.title}</h1><img src={data.frontmatter.featuredImage} style={{height: 200}}/><p>{data.frontmatter.description}</p><div dangerouslySetInnerHTML={{__html: data.html}}/></Layout>)}export default DetailBlog
Untuk menbuat halaman secara dinamis, kita akan menggunakan salah satu API yang ada di gatsby yaitu createPages. Buka file gatsby-node.js dan gunakanlah API createPages dengan mengekspornya seperti pada blok kode berikut:
jsconst slugify = require("slugify")exports.createPages = async ({actions, graphql}) => {const { createPage } = actionsconst result = await graphql(`query {allMarkdownRemark {edges {node {frontmatter {titledescriptionpublishedOnfeaturedImage}html}}}}`)result.data.allMarkdownRemark.edges.forEach(({node}) => {const slug = slugify(node.frontmatter.title, {lower: true})createPage({path: `/blog/${slug}`,component: require.resolve(`./src/templates/detail-blog.js`),context: {slug,data: node}})})}
Untuk bagian baris const slug = slugify(node.frontmatter.title, {lower: true}), disini kita menggunakan library slugify untuk mengkonversi
title menjadi sebuah pathname yang digunakan sebagai slug.
Sampai disini, kita telah melewatkan data graphql ke halaman detail blog.

Kembali ke halaman home yang berada di file src/pages/index.js, agar supaya list blog dapat diarahkan ke halaman detail dengan mudah, maka kita perlu
menyesuaikan link yang ada dilist blog dengan slug halaman.
jsimport { Link } from "gatsby"import slugify from "slugify"...<div><h3>{node.frontmatter.title}</h3><p>{node.frontmatter.description}</p>+ <Link to={`blog/${slugify(node.frontmatter.title, {lower: true})}`}>Baca selengkapnya</Link>- <a href="/blog/pertama">Baca selengkapnya</a></div>...
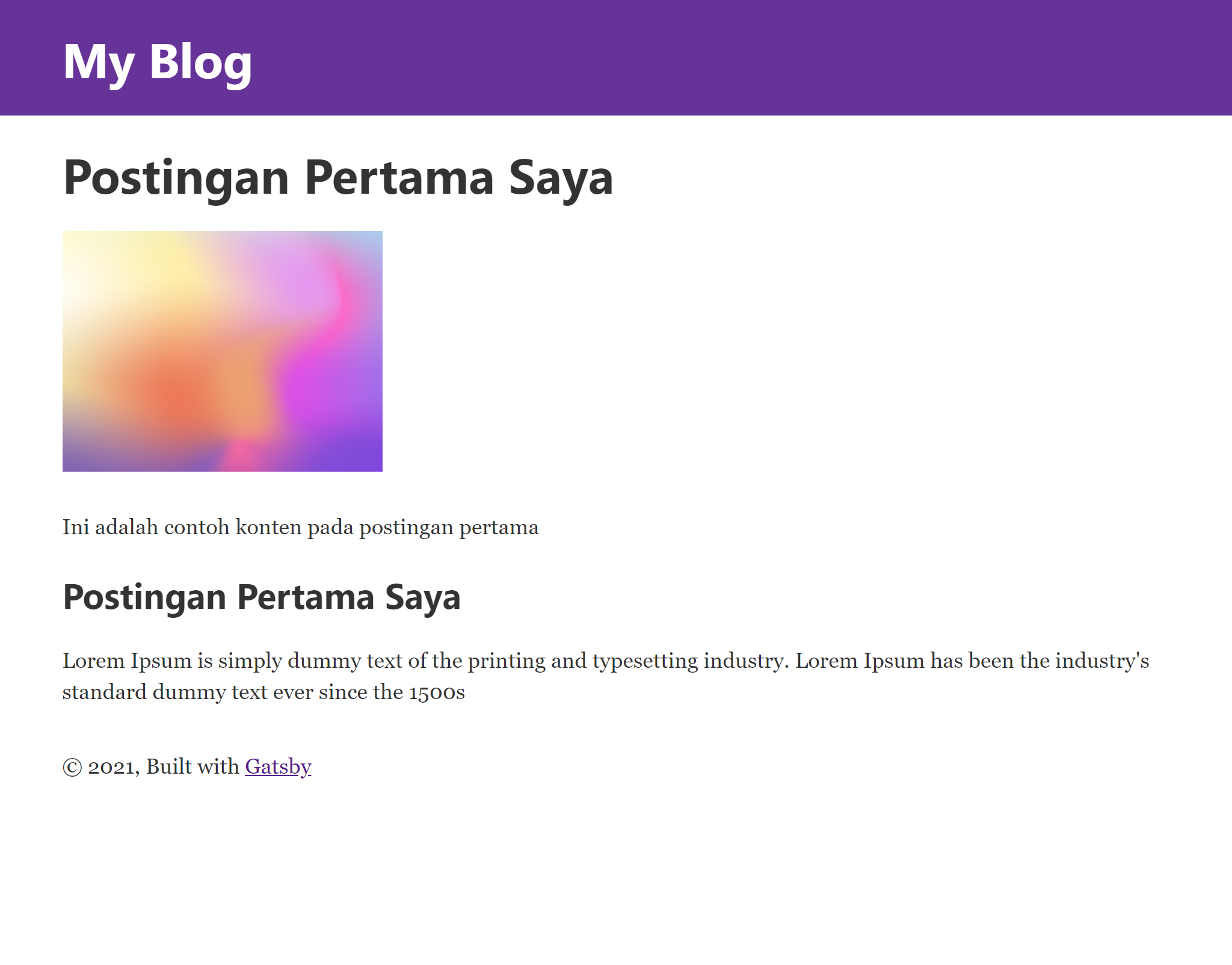
Anda seharusnya sudah dapat melihat positngan anda di halamana browser anda. Berikut adalah tampilan list blog dan detail blog:


Demo: https://silly-pike-43422e.netlify.app/
Ringkasan
Secara keseluruhan, Gatsby merupakan tool yang luar biasa untuk membuat website statik dengan cepat. Ada banyak tool lain dan mungkin cara lain dalam mengembangkan web, tetapi memahami apa yang terjadi dibalik layar merupakan hal yang penting untuk mengetahui bagaimana hal tersebut bisa bekerja. Saya berharap ini dapat membantu anda mengembangkan web yang lebih hebat lagi.